A gentle introduction to Vitest
What makes this new framework familiar yet different
Vitest is a new Javascript Unit testing framework that describes itself as blazing fast and Vite-native.
In this post, we will try and understand the basics of this framework while building an understanding of what makes Vitest different from existing libraries in this space.
A 100ft view of Vite
While we will not be covering Vite in this post, it will help us to understand some bits of it to appreciate Vitest better.
Vite is an ESM-first bundler that combines amazing developer experience with awesome speed.
Simply put, Vite brings in the best of both worlds - non-JS bundlers to provide amazing speed, ESM-ness and all the advantages of native ESM via Rollup. This means out-of-the-box support for most of the features like code-splitting, CSS and Asset Handling, JSX, TS etc. This also means a new way of thinking about your code in terms of ESM first and leaving the rest to Vite.
On to Vitest
Traditionally, Jest has been the most widely used JS Unit testing framework of choice. While Jest is an incredible framework, it has had some slowness issues. But a bigger problem around Jest is the tooling that might be needed to run our first test. We might need a transpiler like Babel and transformers to create Jest digestible code.
The bane of runtimes
Web development is closely tied to runtimes. That means that even if our code is targeting Browsers of different generations (a challenge on its own), we might still need a lot of tooling for Node runtimes. Our test runners and even build tools have had to deal with this disparity for a long time, hence the plethora of plugins in tools like Webpack to target bundling of all kinds of file formats.
A possible solution?
What Vitest helps achieve is that the same configuration for Vite dev and production can be used for testing, eliminating the middle layers of transpilers, coupled with all advantages of Vite's API 🔥🔥.
Ok, I am kind of convinced...
But there is more!
Below are some of the Vitest APIs and features that I have been loving. For a full list do check out the documentation:
Configuring Vitest feels very similar to configuring Vite. A typical Vitest Config might look like the below:
/// <reference types="vitest" /> import { defineConfig } from 'vite' import Vue from '@vitejs/plugin-vue' export default defineConfig({ plugins: [ Vue(), ], test: { globals: true, environment: 'jsdom', }, })Rich CLI with most pragmatic options covered like running related tests, watch mode and
changedto run tests on changed files only. Scripts like the below can be added topackage.json:... "scripts": { "test": "vitest", "test:watch": "vitest watch", "coverage": "vitest run --coverage" }, ...Inbuilt coverage support with
Istanbulandc8The amazing vi utility provides powerful support for mocking, spying and timers. A sample mock in Vitest will look like this:
vi.mock('../src/log.ts', async () => { const log = await import('../src/log') return { default: { ...log.default, info: vi.fn(), }, } })and a spy like this:
const buySpy = vi.spyOn(market, 'buy') expect(buySpy).not.toHaveBeenCalled()Rust-inspired in source-testing, a way to write and execute tests from within the source code.
// src/index.ts export function add(...args: number[]) { return args.reduce((a, b) => a + b, 0) } // in-source test suites if (import.meta.vitest) { const { it, expect } = import.meta.vitest it('add', () => { expect(add()).toBe(0) expect(add(1)).toBe(1) expect(add(1, 2, 3)).toBe(6) }) }Assertions that are very similar to Jest or Mocha
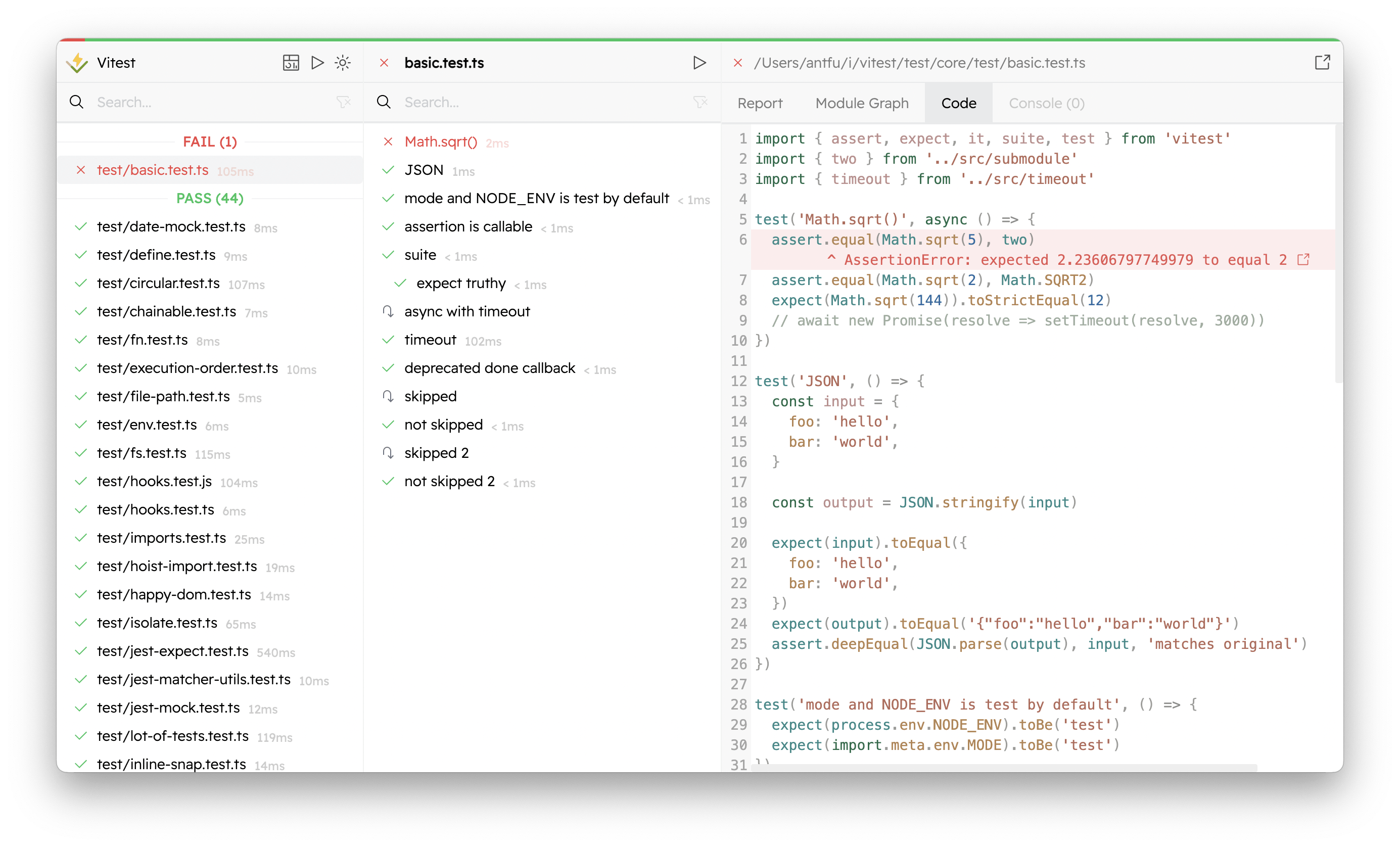
A shiny UI leveraging the underlying Vite dev server for running the tests.

Wow! this looks amazing!
Welcome to the club!
This was aimed to be an introductory entry point to Vitest. Do share your experiences using this amazing library in the comments below. Until next time!🖖